 |
| Logo Kota Singkawang |
singkawang, kota singkawang, singkawang kota, website singkawang, website resmi singkawang,singkawang kalimantan barat
..Website Pemerintahan adalah Pintu Paling Depan untuk menyambut kunjungan masyarakat dimanapun mereka berada.
Walaupun saya bukanlah orang yang tau banyak tentang dunia teknologi dan masih perlu banyak belajar dari bapak-bapak yang ada di pemerintahan kota singkawang, namun jika ada hal yang luput dari perhatian orang lain, kenapa tidak kalau saya sharing-kan dari beberapa kekurangan yang saya dapatkan, sekali lagi ini bukan kritik, karena saya bukan pakar, namun hanyalah seperti review untuk mendukung kemajuan kita bersama di kota singkawang. Dan website yang akan kita audit adalah Website Resmi Pemerintahan Kota Singkawang yang beralamat di http://www.singkawangkota.go.idLandasan Teori Audit Website Kota Singkawang
Sebenarnya saya mempunyai teori sendiri (berdasarkan pengalaman) dalam melakukan audit atau review terhadap sebuah website, hal ini sudah saya tulis dalam artikel sebelumnya yaitu: Daftar Nama Website Penting Di Kota Singkawang. namun untuk kenyamanan supaya tidak di bilang terlalu mengada-ada maka saya akan menggunakan metode heuristic analysis yaitu riset yang biasa di pakai untuk UX menggunakan pendapat para ahli (expert).Banyak sekali teori tentang software engineering di dunia ini, dan teori-teori ini biasa di pakai para engineer dalam melakukan development sebuah aplikasi desktop maupun web base. Tapi disini saya akan menggunakan teori dari seorang tokoh yang kebetulan dekat dengan dunia saya dalam dunia software engineering dan saya rasa teman-teman sudah tidak asing lagi, yaitu dari sebuah buku karya Roger S.Pressman, PH.d. yang berjudul Software Engineering: A Practitioner's Approach namun saya hanya mengambil dari beberapa guideline’s saja dan di gabungkan dengan teori para webmaster lainnya yang saya temui (link daftar pustaka di cantumkan di akhir artikel).
Beberapa Poin Audit Website Kota Singkawang
Saya akan fokus terhadap poin-poin yang sebagian besar dapat menjawab pertanyaan dari rekan-rekan saya saja, sisanya mungkin bapak-bapak yang sudah master bisa menambahkan, poin-poin itu adalah:- User Experience (UX)
- Back-end
- Search Engine Optimization (SEO)
- Website Design User Interface
User Experience Web Singkawang Kota
User Experience atau Pengalaman Pengguna menurut wikipedia adalah:Bagaimana cara seseorang merasakan ketika menggunakan sebuah produk, sistem, atau jasa. Pengalaman pengguna menyoroti aspek-aspek pengalaman, pengaruh, arti dan nilai dari interaksi manusia-komputer dan kepemilikan sebuah produk, juga termasuk persepsi seseorang mengenai aspek-aspek praktis seperti kegunaan, kemudahan penggunaan, dan efisiensi dari sebuah sistem.Sebenarnya jika dibahas lebih dalam lagi, cabang ilmu user experience sangatlah dalam (berdasarkan dari pengalaman seorang teman yang akan melakukan tugas akhir dengan mengambil tagline tentang user experience), namun disini kita membahas hanya khusus untuk website resmi kota singkawang saja. Website yang mempunyai UX yang baik adalah website yang dapat memberikan kesan kepada pengguna setelah meninggalkan halaman website tersebut, bahkan pengguna tidak akan sungkan untuk masuk ke website tersebut lagi di kemudian hari. Karena pengalaman yang di tawarkan sangatlah baik.
Beberapa poin penting di dalam UX suatu website maupun aplikasi yaitu:
- Visible Navigation (Penempatan dan Penyusunan Menu atau Navigasi)
- Keserasian Warna
- Consistency (Konsistensi)
- Controlling (Kemudahan Fitur)
- Learnability (Antarmuka yang mudah untuk di pelajari)
- Readability (Mudah di lihat)
- Subjective
a. Visible Navigation
Penempatan dan penyusunan menu atau navigasi pada website singkawang kota sudah tergolong baik, karena sudah memenuhi kriteria standard website pada umumnya, dan pengunjung tidak dibuat bingung ketika mencari menu yang ada di website resmi kota singkawang. |
| Menu Navigasi Website Singkawang Kota |
Penempatan menu di bawah header/di atas posting merupakan cara yang baik untuk menunjukkan kepada pengunjung website bahwa disitu merupakan menu navigasi dari web. Juga terdapat beberapa menu tambahan di bagian sidebar samping kanan dan kiri akan memudahkan pengunjung untuk memilih menu yang di inginkan nya. Namun penggunaan double column pada sidebar bukanlah ide yang baik untuk sebuah website dalam memenuhi kebutuhan kecepatan akses web, hal ini akan kita bahas pada poin Search Engine Optimization. Saya kurang tahu apakah penggunaan double sidebar column ini memang sudah menjadi syarat utama dalam membangun website dan instansi yang berhubungan dengan pemerintahan, karena yang saya lihat dari dulu seperti itu.
b. Keserasian Warna
Tidak banyak yang bisa di bahas dari poin keserasian warna, karena setiap orang mempunyai selera warna masing-masing, namun sudah pasti ada unsur warna yang benar-benar serasi sehingga membuat pengalaman pengguna lebih menarik.Dalam membangun sebuah software maupun website, seorang disainer interface akan sangat berhati-hati dengan penggunaan warna. Mereka akan selalu mencari referensi keserasian warna untuk kenyamanan website atau aplikasi mereka. Sebagai rekomendasi mungkin anda bisa menggunakan Teori Warna dari J.L. Morton di dalam website nya yaitu colormatters atau menggunakan alat bantu tools online di www.kuler.adobe.com dan sejenisnya. Silahkan lihat keserasian warna website kota singkawang pada tools dan teori warna tersebut.
c. Consistency (Konsistensi)
Konsistensi disini maksudnya adalah konsistensi dalam hal pewarnaan maupun bentuk dari komponen web. Seperti yang sudah di singgung di atas bahwa pewarnaan memiliki poin yang sangat penting dalam rangka menunjang user experience suatu aplikasi desktop, web, atau apapun di dunia ini. Sebuah web yang mempunyai warna yang konsisten akan membuat pengguna selalu ingat dengan website yang kita bangun. Prinsip ini sudah di pakai sejak awal oleh beberapa jejaring sosial ternama di dunia seperti facebook, twitter, path, dan instagram. Situs facebook tidak pernah merubah banyak komponen dengan warna selain biru. Kecuali pada button tertentu, dan warna button itu juga sangatlah serasi dengan warna yang di usung yaitu biru. Disini pengguna akan mengingat bahwa website facebook adalah website yang berwarna biru. Begitu pula dengan website yang lainnya, mungkin anda bisa memberi contoh.Bentuk dari komponen web, seperti tombol, form isian (textfield), list (ordered & unordered), tabel, border, sidebar header, dll di setiap halaman harus serupa sehingga mempunyai ciri khas yang tidak bisa di lupakan oleh pengunjung.
d. Controlling (Kemudahan Fitur)
Fitur yang mudah di lakukan menjadi salah satu bahasan utama dalam user experience. Pada website kota singkawang terdapat banyak fitur yang mungkin bisa di akses oleh khalayak ramai, sebagai contoh kecil yaitu fitur link pada menu. Dimana pada menu website kota singkawang terdapat beberapa link yang masih dalam tahap maintenance sudah cukup lama atau mempunyai server yang sedang error namun masih saja di tampilkan, seperti menu:- SIPKD Kota Singkawang. Ket: Server Error
- Perencanaan Pembangunan Daerah Kota Singkawang. Ket: Link Not Found
- Link WebMail pegawai sebaiknya di sembunyikan saja, karena rentan terhadap tindakan hacking dan cracking, juga kurang sesuai untuk di perlihatkan ke khalayak ramai.
- Menu pada widget Subdomain hanya link DUKCAPIL (Dinas Kependudukan dan Pencatatan Sipil Kota Singkawang) yang masih berfungsi, hal ini dapat menimbulkan kesan yang kurang baik dari pengguna, takutnya mereka akan berpikir bahwa website ini kurang di urus, pada kemana para webmaster pemerintahan kota singkawang yang di gaji oleh rakyat ?
- Setiap menu sebaiknya tidak langsung di arahkan ke File PDF atau .RAR/.ZIP tapi pengunjung di suruh masuk dulu ke halaman tersebut lalu diberi pilihan download dan sedikit deskripsi singkat yang menjelaskan file yang akan di download, hal ini di sebabkan oleh hasil survey pengguna web dan blog selama ini yang pada dasarnya tidak menyukai Open Link In New Tab, dimana peletakan file PDF atau .RAR/.ZIP mempunyai prinsip yang sama dengan Open link in New Tab.


Saran: kalaupun menu tersebut masih belum bisa berfungsi dengan baik, sebaiknya link yang ada di disable seperti link Kantaya, atau dibuat pop-up notify warning.
e. Learnability (Antarmuka yang mudah untuk di pelajari)
Learnability disini maksudnya adalah Antarmuka yang mudah untuk di pelajari oleh pengguna / pengunjung website. Dipelajari dalam artian bahwa ketika masuk bahkan pertama kali masuk ke dalam website tersebut, pengguna secepatnya tau apa yang harus dia lakukan di dalam website tersebut. Penggunaan halaman yang susah ditemukan atau tidak jelasnya menu dan fitur dapat mebingungkan pengguna. Untuk poin ini hal yang paling utama yaitu penggunaan sitemap / peta situs dari sebuah website, sehingga pengguna bahkan crawler search engine mudah mendefinisikan seperti apa website yang anda miliki. Selain itu peletakan fitur haruslah jelas terlihat dan yang di tampilkan pertama kali, kedua, ketiga, dan selanjutnya harus penuh dengan strategi yang bisa membawa pengunjung kepada pengalaman surfing di situs anda tidak terlupakan.f. Readability (Mudah di lihat)
Saya akan memberikan satu contoh readability pada website resmi kota singkawang yaitu: Penggunaan Ukuran Teks. Ukuran teks pada website kota singkawang pada halaman posting sebesar 0.9pt yaitu setara dengan 12px (Pixels). Tidak ada salahnya memberikan ukuran kecil pada teks, namun pembaca yang membaca pada artikel / konten website kota singkawang bukan hanya pada kalangan yang kesehatan matanya cukup baik, tapi dari semua kalangan yang mungkin penglihatan nya kurang baik. Begitu juga pada navigasi menu dan statistik kunjungan pada widget website kota singkawang.g. Subjective
Bagi website kota singkawang, adalah hal yang sangat penting untuk mengetahui pengguna website ini siapa saja dan apa yang mereka perlukan sebenarnya. Jika kita tidak mengetahui target pengunjung dari website kita, maka akan banyak sekali fitur yang tidak terpakai dan kekurangan-kekurangan dari website kita.Sebagai contoh: masyarakat menginginkan link atau nomor telepon yang bisa memungkinkan masyarakat berinteraksi langsung dengan pejabat pemerintahan kota singkawang untuk menyampaikan aspirasi nya. Atau info apa saja yang perlu di tampilkan sehingga masyarakat akan dengan senang hati kembali ke website kota singkawang dan kunjungan akan bertambah. Hal ini berkaitan dengan poin Search Engine Optimization.
Sebenarnya masih banyak lagi poin dari teori yang bisa kita terapkan pada audit user experience (pengalaman pengguna) untuk website resmi kota singkawang / singkawang kota, namun ke-tujuh poin diatas sudah cukup mewakili dari sekian banyak guidelines dari pressman.
singkawang, kota singkawang, singkawang kota, website singkawang, website resmi singkawang,singkawang kalimantan barat
Back-end Web Singkawang Kota
Back-end adalah hal yang sebenarnya tidak perlu di bahas oleh seorang yang bukan merupakan developer dari website kota singkawang karena back-end tidak di tampilkan langsung di depan layar, namun hal ini masuk dalam salah satu poin untuk di bahas karena menurut saya akan ada hubungan nya buat performance sebuah website secara langsung maupun tidak langsung. Walaupun hanya membahas sedikit permasalahan, tapi hal ini juga harus di masukkan ke dalam audit kita terhadap website kota singkawang yang kita cintai ini.a. Source Code / Coding
Beberapa hal yang saya temukan dari poin back-end ini adalah dalam penulisan source code, berikut screenshot dan penjelasan nya:Terdapat kode UA-59804388-1 di bawah pembuka head yang masih belum di hilangkan sampai saat ini pada sisi kiri paling pojok atas halaman website resmi kota singkawang, sehingga menghasilkan tampilan tulisan yang membuat website kota singkawang terlihat tidak rapih dalam pengerjaan coding nya. Ngomong-ngomong soal tidak rapih, saya juga menemukan penempatan CSS yang di letakkan sembarangan pada tag head yang sebenarnya bisa saja di satukan ke dalam satu bundel file css. Lihat gambar di bawah:

b. Security / Keamanan
Website Resmi Pemerintahan Kota Singkawang dibuat dengan CMS Joomla yang mungkin saja lupa di update, karena CMS yang belum di update biasanya meninggalkan bugs-bugs baik dari fungsi fitur maupun celah keamanan, sehingga orang lain dengan mudah membobol website ini. Dan bisa saja kalau orang tersebut adalah cracker (hacker yang jahat) besok website ini sudah ter-hack dan tidak bisa berfungsi lagi. Dalam banyak kasus, proses pembobolan CMS bisa di lakukan mulai dari metode yang paling klasik di dunia hacking, misalkan hanya dengan cukup menggunakan metode SQL Injection, seperti yang terjadi beberapa waktu yang lalu pada website KPU. Maka secepatnya tim webmaster khususnya dari pemkot singkawang untuk membenahi/melakukan sweeping celah keamanan terhadap website kota singkawang tercinta kita, sebelum para cracker melakukan surfing baik secara manual maupun menggunakan skrip robot otomatis untuk melakukan pembobolan.Mulailah dari langkah kecil dengan melakukan patch sebagai firewall, baru lanjutkan ke tindak pengamanan lainnya sebagaimana facebook yang setiap hari menjaga website nya dari serangan puluhan ribu attacker dan yahoo yang menghabiskan 50% omsetnya hanya untuk keamanan web yang mereka miliki. Intinya security harus selalu di perhatikan, karena serangan bisa datang kapan saja dan sebelum terlambat sebaiknya lebih waspada.
SARAN: Sebaiknya menggunakan https untuk keamanan tambahan
Search Engine Optimization (SEO) Web Kota Singkawang
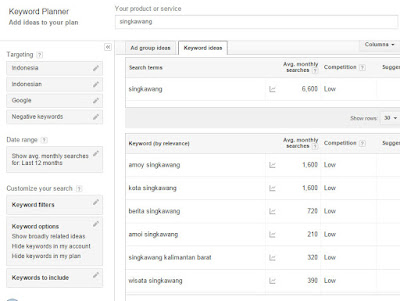
Search engine Optimization atau yang disingkat dengan SEO untuk website kota singkawang terasa masih kurang di perhatikan, mungkin karena website ini adalah website pemerintahan jadi bagaimanapun juga seluruh warga singkawang memerlukan dan akan mencari sendiri.Namun disisi lain bagi saya website ini bukan hanya untuk warga singkawang, tapi kota di sekitarnya, indonesia, bahkan dunia. Karena website ini adalah website nomor satu di kota singkawang sebaiknya bisa menjadi ikon yang mewakili warga singkawang. Contoh kecil dari mesin telusur (search engine) untuk kata kunci SINGKAWANG dan KOTA SINGKAWANG website ini tidak menduduki ranking pertama, malah wikipedia, youtube, website travel, website portal berita nasional, bahkan blog gratisan lebih mendominasi pada halaman pertama yang saya cek pada search engine terbesar pada saat ini seperti google dan yahoo.
Baru pada keyword-keyword long tail website singkawang menduduki urutan pertama, hanya satu keyword pendek yang berhasil menduduki urutan pertama yaitu SINGKAWANG KOTA.
Selanjutnya adalah SEO Onpage seperti penggunaan meta, struktur validasi html, tag heading, hingga microdata yang masih belum terpenuhi pada website ini. Analisis saya ambil berdasarkan view source code pada halaman dapan dan halaman pages web.
 |
| Riset Keyword/Kata Kunci Singkawang |
Untuk optimasi Onpage mungkin tidak perlu kita bahas karena kurang cocok di terapkan untuk website pemerintahan, dan juga sepertinya posting artikel yang di upload menggunakan Microsoft Word dan sudah terbiasa melakukan posting melalui aplikasi tersebut sehingga membuat optimasi onpage sangat susah untuk di lakukan. namun jika berminat silahkan di praktekkan. Maka kita beralih ke optimasi yang selanjutnya tidak kalah untuk di perhatikan yaitu kecepatan loading web, perhatikan beberapa gambar dibawah:
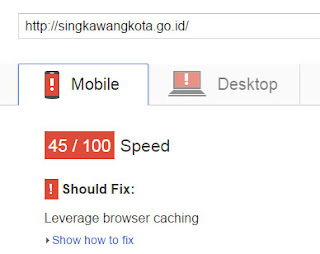
Skor E pada mesin telusur Google dan C pada Yahoo. Waktu yang di butuhkan untuk request http sebesar 7 detik, total beban yang di load sebanyak 1.42 Mega Bytes, dan ada 72 request ke melakukan request http ke browser. Gambar di bawah adalah hasil analisis menggunakan tools dari google dan Perusahaan Pingdom:
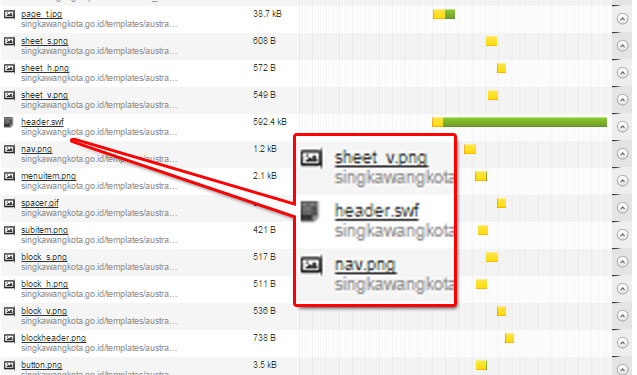
Beberapa gambar diatas merupakan hasil testing saya menggunakan beberapa tools yang paling sering di gunakan oleh para webmaster untuk melihat performa website yang dibangun, yaitu: Pingdom, PageSpeed, dan GTMetrix. Terdapat banyak poin kerusakan website yang membuat website tersebut kurang menarik di mata pencari, itu sebabnya jumlah kunjungan pada website ini cenderung sepi dan tidak mendapatkan posisi bergengsi dalam pencarian mesin telusur. Salah satu penyebab terbesar juga adalah penggunaan Skrip Flash (.swf) pada header website singkawang.
Beberapa tahun yang lalu, google sudah memberikan warning terhadap penggunaan konten flash pada website karena spiderbot tidak dapat melakukan crawl di dalamnya serta membuat loading website akan terasa sangat lamban. Penggunaan double sidebar pada website singkawang kota bukanlah ide yang bagus untuk performa sebuah website, karena pembacaan website di awali dari sebelah kiri, baru ke kanan. Ketika request http pertama kali, browser akan membaca halaman di mulai dari sebelah kanan.
Yang terakhir adalah Responsiveness, yaitu penyesuaian halaman website pada setiap platform dan jenis-jenis user-agent. Pernahkah anda jika disaat melakukan searching di google melalui smartphone bertemu tulisan “Mobile Friendly” ? Itu adalah hasil pembaruan algoritma beberapa bulan yang lalu dari google untuk meng-efektifkan website di dalam keterlihatannya pada gadget berupa handphone maupun tablet. Hal ini diperkuat oleh pernyataan seorang yang meneliti Mobile Web dan Marketing yaitu Greg Hickman dalam salah satu artikelnya yang berjudul Google Will Punish You If You Don’t Have A Mobile-Friendly Website. Website Singkawang setelah di cek dengan beberapa jenis handphone dan website testing dari Matt Kersley ternyata belum memenuhi persyaratan ini. Hal ini berkaitan erat dengan Disain Web yang akan kita bahas di bawah ini.
Website Design User Interface
Poin ini mungkin yang paling banyak di komentari oleh kebanyakan orang, karena berhubungan langsung dengan pengguna secara kasat mata. Unsur-unsur dari Website Disain dan User Interface untuk Website kota singkawang sebnarnya sudah kita bahas pada poin-poin diatas dan sekarang hanya tinggal menambahkan sedikit saja.Jika saya mengambil kiblat dari reformasi disain web yang terjadi sudah lebih dari 5 tahun yang lalu dan mengikuti perkembangan nya dari tahun ke tahun, mulai dari web table, responsive, clean, metro, hingga tahun 2015 ini maka saya simpulkan bahwa web kota singkawang mempunyai tampilan yang bisa di bilang masih belum mengikuti perkembangan tersebut. Mohon maaf karena kesimpulan ini saya ambil dari pengalaman dan hasil riset disain web, namun seperti yang saya katakan sekali lagi itu hanyalah masalah selera. Jika menyukai hal yang vintage silahkan, walaupun sebaiknya hal vintage itu di balut dengan perkembangan zaman.
Pada website kota singkawang, saya coba melirik dari hal yang kecil saja yaitu:
- Penggunaan warna button pada readmore yang kurang enak di lihat,
- Pemakaian box shadow jangan terlalu kebanyakan (mengacu kepada konsep flat disain)
- Menu pada sidebar tidak perlu menggunakan gambar karena pemakaian gambar yang berlebihan akan mengakibatkan loading yang sangat lamban juga kurang sedap di pandang karena terlalu ramai.
- Penggunaan color font yang berwarna putih kurang pas jika di mix dengan warna hijau kelam yang di gunakan pada navigasi menu (jika di hover).
- Struktur Permalink yang harus di rapihkan lagi. sebanarnya ini untuk kebutuhan Security dan SEO, tapi karena sekarang era sosmed, jadi jika ingin share link akan tampak lebih indah jika permalink website singkawang kota tidak menggunakan method GET.
- Sisanya sudah di wakilkan oleh poin-poin diatas.
Jika ada tambahan lain dari anda silahkan ajukan melalui kolom komentar di bawah.
Sebagai referensi berikut saya tampilkan beberapa contoh website pemerintahan di luar negeri, di sadur dari artikel Showcase of Beautiful Government Websites by Hongkiat yang mungkin sedikit banyak nya bisa memberi inspirasi dalam me-redesign web:
atau contoh disain website pemerintahan produksi dalam negeri di bawah ini:
Penutup
Mungkin setiap orang berbeda selera dan pendapat, dan mungkin saja website resmi untuk kota singkawang memang ingin dibuat seperti sekarang ini. Namun review dan audit yang saya lakukan hanyalah sebatas masukan positif berdasarkan pengalaman-pengalaman yang di dapat yang jika di ikuti atau tidak maka tidak akan menjadi masalah sama sekali. Mohon maaf jika ada kata-kata yang kurang berkenan, dan mohon di koreksi jika audit ini terdapat kesalahan dalam menjalankan teori-teori yang saya terapkan maka secepatnya saya akan melakukan editing terhadap artikel diatas tentunya berdasarkan teori yang masuk akal dari pihak korektor.Daftar Pustaka
BOOK: Software Engineering: A Practitioner's Approach, By: Roger S.Pressman, PH.d.
Usability Guidelines
Link: http://guidelines.usability.gov
Showcase of Beautiful Government Websites, By: Hongkiat
http://www.hongkiat.com/blog/beautiful-government-websites
Color Theori, By: J.L. Morton
Link: http://www.colormatters.com/color-and-design/basic-color-theory
UX Design yang baik, By: Ami Arief Gunawan Putra
Link: https://artmean.wordpress.com/2014/06/21/ux-design-yang-baik
Membobol Joomla, By: Bukit Tinggi Hackers
Link: https://bukittinggihackers.wordpress.com/membobol-joomla
Webmaster Guidelines, By: Google Webmaster Team
Link: https://support.google.com/webmasters/answer/35769#quality
Responsive Testing Tools, By: Matt Kersley
Link: http://mattkersley.com/responsive
Google Will Punish You If You Don’t Have A Mobile-Friendly Website, By: Greg Hickman
Link: http://mobilemarketingengine.com/google-demotion-with-no-mobile-website

















No comments:
Post a Comment